这篇文章诸葛草帽陆陆续续写了几天,篇幅比较长,所以这篇文章配了首音乐,是最近发现的,感觉还不错,阅读文章的同时欣赏欣赏吧!
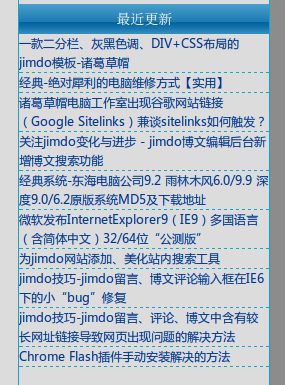
一般网站都会有类似“最近更新”、“博文导读”之类的小插件,方便用户使用,能提高用户体验,当然还有利于增加网站流量,对网站SEO也是有些影响的,很久之前诸葛草帽就尝试了一些能用到jimdo网站上的类似的小东西,为了能节省工作量所以最好是能够不需要多少人为参与能够实现自动更新,首先尝试的是jimdo自带的“博文显示”和“RSS Feed”,那时候不怎么会使用代码,也没有太研究,做出来的效果都不太理想,最后找到了相对比较好的Google Reader,就有了文章:《巧用谷歌阅读器(google reader)实现网站自动调用“最近更新”模块》和《jimdo教程:美化与自定义Google Reader Shared Items调用的“最近更新”模块》。
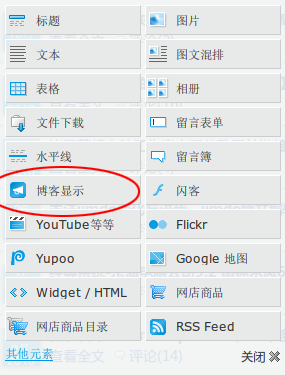
但是使用Google Reader调用这种方式并不完美,它是调用js代码,第一个问题就是调用速度,由于谷歌的服务器搬走了,时常会不稳定,会出现拖慢网页打开速度甚至不显示“最新更新”插件,不爽!其次就是对SEO的影响,大家都知道,搜索引擎是不能抓取图片和flash的,最多能抓取其“alt”和“title”标签来推测其内容,而搜索引擎对于js代码更是视而不见,所以使用《巧用谷歌阅读器(google reader)实现网站自动调用“最近更新”模块》创建的“最近更新”插件可以说是纯粹为了提高用户体验的东西,对seo没有什么用处,闲话少说,今天就是介绍利用jimdo自带的“博客显示”实现“最近更新”。
首先说明下情况,一般最近更新模块的体积并不是很大,博文显示的默认样式很占地方,就算去掉日期显示也是不太顺眼(去掉日期显示详见jimdo代码:jimdo博客标题栏及其时间部分(datetime)修饰和美化),所以干脆全部自定义算了,但是另一个问题又来了,就比如我的首页,左侧大部分面积和右侧的“最近更新”都是使用的“博客显示”,我不想都使用同样的样式,所以需要分别定义,左侧博客显示的自定义以前说过,今天主要说右侧的博客显示自定义方法:

- 添加元素,选择“博客显示”元素,之后选择需要显示的博客数量和摘要的长短,如果只需要显示标题,摘要长短填“0”。
- 在预览或者没有登录网站的情况下查看你网页的源代码,查看方法一般在浏览器的右键或者工具栏查看选项里。
- 在网页源代码中找到类似以下代码的部分。
<div id="jimdobox" style="display:block;">
<a href="http://cn.jimdo.com"><img id="jimdologo" src="http://s.jimdo.com//s/img/cc/jimdo-sidebar.gif" alt="免费网站"/></a>
。。。。。。。。
</div>
<div id="cc-matrix-221233555"></div>
以上代码的前部分是jimdo广告盒的代码,为了不影响到广告盒的自定义,所以使用代码中的红色部分进行“最近更新”的自定义,注意红色部分,和左侧的主编辑区代码是不同的,而且每个人网站中这部分代码也是不同的!以下提供的代码中这部分需要修改成自己网站的!效果和css代码如下:

#cc-matrix-221233555 .n
{margin:0!important;
padding:0!important;}
#cc-matrix-221233555 .blogselection .clearover
{padding:5px 0!important;
margin:0!important;
border:0;
border-bottom:1px dashed #17a4c7;}
#cc-matrix-221233555 .blogselection h1 a
{display:inline;
font:400 12px 微软雅黑,Arial;}
#cc-matrix-221233555 .blogselection h1 a:hover
{background:#17A4C7;
color:#ffffff;}
#cc-matrix-221233555 .blogselection a,#cc-matrix-221233555 .blogselection span.comment,#cc-matrix-221233555 .blogselection .datetime
{display:none;}
代码中有些部分可以自己修改成自己喜欢的,比如蓝色部分是显示字体样式,其他这里就不一一列举了,不懂的地方可以Google以下或者直接在下面留言,诸葛草帽一定会回复的!
Write a comment
网上邻居 (Saturday, 16 October 2010 17:32)
好东西,谢谢分享!诸葛草帽提供的这个内容,可以进一步展开,还能做些别的东西。
飞帆 (Saturday, 16 October 2010 17:50)
恩!找到位置了!赞一个!
诸葛草帽 (Saturday, 16 October 2010 17:51)
回复网上邻居:感谢邻居来访!呵呵,知识有限,暂时只能想到做出这些东西了
诸葛草帽 (Saturday, 16 October 2010 17:53)
回复飞帆:感谢来访,你的网站做的很有技术含量啊,只是那个广告盒始终是“隐患”,我有点担心,呵呵
网型网秀 (Saturday, 16 October 2010 23:16)
哎,手机上看不到效果…悲剧
飞帆 (Saturday, 16 October 2010 23:23)
恩!过几天把广告盒放出来吧!
刚做了一个友情连接的页面!希望对站友有帮助!!
诸葛草帽 (Sunday, 17 October 2010 07:53)
回复网型网秀:感谢关注!呵呵
诸葛草帽 (Sunday, 17 October 2010 07:55)
回复飞帆:感谢!看到了那个页面,很精致!
1980网络技术 (Sunday, 17 October 2010 08:28)
哇,诸葛草帽好厉害,我一直为这个“最近更新”头痛,现在找到办法了,回头马上去试试。
独星 (Sunday, 17 October 2010 10:48)
但是我觉得布局很难看,所以还是用回谷歌的
诸葛草帽 (Sunday, 17 October 2010 11:27)
回复1980网络技术:呵呵,我之前几次注意到了你的网站的右侧这个东西了,你的文章标题不算太长,还不算太影响美观,但是对于我的网站就不行了,所以研究了这个东西,呵呵,感兴趣你试试吧
诸葛草帽 (Sunday, 17 October 2010 11:29)
回复独星:现在这个东西在布局和修饰上没有技术上的问题,需要什么样式一般都可以达到,只是审美上的问题,做成什么样子更漂亮的还需要继续研究研究
Suitear (Sunday, 17 October 2010 12:56)
没那技术折腾,也没那心情折腾!
Suitear (Sunday, 17 October 2010 12:57)
用用Jimdo自带的也不错!
诸葛草帽 (Sunday, 17 October 2010 16:31)
回复Suitear:萝卜青菜、各有所爱吧
淘宝600家园 (Sunday, 17 October 2010 22:22)
刚回来,过来学习一下,诸葛兄的网站越来越棒了,首页28.7K,网页打开速度超快,本页一打开音乐就出来了,而且非常流畅,页面的切换也很快,优化得不错~~~~呵呵,可能是JIMDO中最快的~~~~~
小卒居 (Monday, 18 October 2010 09:47)
不错哦,落后了,在学习中。。。
诸葛草帽 (Monday, 18 October 2010 10:20)
回复小卒居:呵呵,感谢老朋友来访!互相学习!
诸葛草帽 (Monday, 18 October 2010 10:22)
回复淘宝600家园:呵呵,感谢夸奖,jimdo中我称不上是高手,只是爱好而已
3m3 (Sunday, 24 October 2010 09:27)
感谢分享,已照做。麻烦草帽帮我看下小站在各浏览器下的效果。
诸葛草帽 (Sunday, 24 October 2010 10:36)
回复3m3:在谷歌浏览器、opera和火狐浏览器下右上角导航栏搜索框貌似有重叠,左上角滚动显示文字也有些错位,ie6和ie8也有类似问题
3m3 (Sunday, 24 October 2010 11:45)
感谢草帽这么快回复。
我自己的是ie8和firfox,显示还可以,你说的上述问题是不是与每个电脑的分辨率有关系,有没有改进办法。参考邻居文章我已经在“container"中加了“position: relative; top: 0px;left:0px;”
诸葛草帽 (Sunday, 24 October 2010 15:28)
回复3m3:原来使用了绝对定位,没有position: relative; top: 0px;left:0px的确和电脑分辨率有关,现在在ie8下显示正常了,在opera和chrome、firefox下貌似还是有问题,我给你的网站顶部截了张图,图片地址:http://u.jimdo.com/www24/o/sea6d17695a9c2b53/img/ie53ea017fc7606d4/1287905252/std/image.png
3m3 (Sunday, 24 October 2010 17:10)
看见图片,不知道有办法解决没有。
诸葛草帽 (Sunday, 24 October 2010 20:45)
回复3m3:刚才有看了一下,正常了。看来你是修复完成了
SEO Tips (Monday, 14 March 2011 06:13)
An incredibly interesting and informative article.