刚开始建诸葛草帽电脑工作室的时候,写过一篇文章《雨林木风各个版本系统MD5值的参考表》,由于含有一些系统的迅雷下载地址,而那些下载地址又是特别长,导致版面错位,十分难看,那个时候我对 jimdo 基本就没什么了解,所以就用改变字体大小的方法草草解决了一下(图3),前几天在留言中又看到了这个问题,今天就来解决一下:
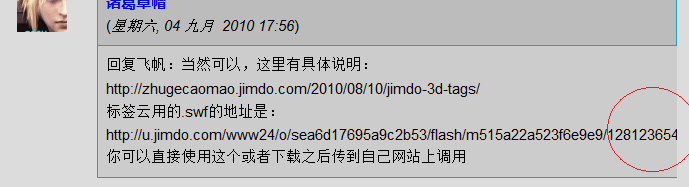
首先看下这个问题的表现是什么样子的,如下图:

不注意观察可能看不出有什么太大问题,注意我圈出来的地方,网址过长超出网页宽度设置范围的地方都被隐藏了,我现在用的是div+css布局,而且经过设置的才是这样的,当初刚建站的时候用的是table布局,不会影藏那些多出来的部分,而会把右边的部分“撑出去”,即把右边栏挤到下面去,想象一下有多难看...
可不是单单我一个人有这个问题,要不然我也不会写出来这个文章,希望能帮助那些有同样问题的朋友。老胡的网站留言之前有这样一段话:

修复方法无非是让长的网址链接自动换行,以前不自动换行出现问题就强制让它自动换行,《jimdo教程:美化与自定义Google Reader Shared Items调用的“最近更新”模块》中就使用过这个技巧,以前是是用代码:white-space:nowrap;text-overflow:ellipsis;overflow: hidden;实现左图不自动换行,溢出部分出现省略号代替的效果。
仿照着做就可以了,如果想实现文章评论或者留言部分自动换行的话添加以下代码:
.commententry{word-wrap:break-word;}
如果你以前自定义过文章评论或者留言部分,只要把word-wrap:break-word; 添加即可,这个代码的意思就是将强制换行。中文没有任何问题,英文语句也没问题。如果你想要把博文、文章评论、留言一起解决的话呢,就添加以下代码:
.n{word-wrap:break-word;}
如果你使用的是系统模板,你可以在“设置-编辑head部分”添加如下代码:
<style type="text/css">
/*<![CDATA[*/
<!--
.n{word-wrap:break-word;}
-->
/*]]>*/
</style>
相关文章:
雨林木风各个版本系统MD5值的参考表
jimdo教程:美化与自定义Google Reader Shared Items调用的“最近更新”模块
非常棒的绿色下拉导航菜单
HTML特效代码(jimdo建站总结的)
去掉jimdo网站底部“打印、网站地图、推荐此页”的“隐藏登录按钮”功能代码
最简单的jimdo添加音乐方法(最简短的网页音乐播放器代码)
解读Div+css布局与table网站布局区别以及对SEO影响
用于jimdo网站的"返回页首"、"返回首尾"浮动图片特效代码
jimdo代码:jimdo博客标题栏及其时间部分(datetime)修饰和美化(二)
jimdo代码:jimdo博客标题栏及其时间部分(datetime)修饰和美化




Write a comment
网型网秀 (Monday, 06 September 2010 12:01)
测试能用,草帽又为广大jimdo朋友做出了一份贡献。和邻居一样,成为了jimdo的中流砥柱,呵呵
诸葛草帽 (Monday, 06 September 2010 13:01)
回复网型网秀:呵呵,过奖了,能用就好。
老胡 (Monday, 06 September 2010 15:46)
诸葛草帽的这个技巧应该让jimdo的管理员看一看,好让所有的jimdo爱好者都能享用到,我先回去试试,成功了再来感谢!~
诸葛草帽 (Monday, 06 September 2010 15:51)
回复老胡:老胡能来我的网站真是荣幸啊,如果碰到这个问题的朋友们都能通过这个方法解决那当然好了
老胡 (Monday, 06 September 2010 15:55)
测试成功!诸葛草帽名不虚传!
诸葛草帽 (Monday, 06 September 2010 19:09)
回复老胡:过奖了
好上网 (Tuesday, 07 September 2010 09:56)
呵呵,很好的代码,收藏了~~~~
诸葛草帽 (Tuesday, 07 September 2010 14:06)
回复好上网:感谢支持,欢迎常来
网上邻居 (Tuesday, 07 September 2010 15:16)
相当好!支持!!!
诸葛草帽 (Tuesday, 07 September 2010 16:06)
回复网上邻居:感谢网上邻居的支持,呵呵
飞帆 (Tuesday, 07 September 2010 23:10)
我提一个小小问题!可能不算上问题!因为这个问题好象只有在IE6才会发生!
就是评论输入框,在IE6下输入的时候,输入框会有一部被隐藏了!所以在框右边总要按回车键
进行换行!
诸葛草帽 (Wednesday, 08 September 2010 07:59)
回复飞帆:首先感谢你的支持和反馈,我之前有注意到这个问题,我写这篇文章也有这个原因在里头,原本以为已经解决了,看来还得调试下
独星 (Thursday, 09 September 2010 20:18)
那个谷歌阅读器有办法解决了~~~~~
诸葛草帽 (Thursday, 09 September 2010 20:57)
回复独星:解决办法?那个谷歌阅读器有什么问题么?
摇滚乾坤 (Sunday, 01 May 2011 01:00)
谢谢
你的代码
摇滚乾坤 (Sunday, 01 May 2011 01:02)
怎么以前回复的都是70年
老胡的内个网站也是